ここでは初のフロントエンドの記事です。
皆さん、CSSは書いてますか?
ちゃんとしたCSS書けてますか?
ということで、先日はてブ等ではfloatについて詳しく記事があったようなので私はCSSでのwidthに関して書きます。
widthに関して
よくある話なんですが、このような記述を良く見かけます。
width: 100%;
何のことでもない、ただwidthを100%にしている例。主にwrapperやcontainer等、ベースの部分に良くあります。
しかしながら、こちらはただ単にベースに100%をやってるだけで、内部要素にはちゃんとwidth値を指定するでしょう。まあ指定しなくても、ベースが100%なので、100%が継承されるでしょう。
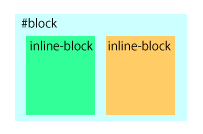
#blockにはwidth:100%が指定されているまたは何も指定していない。inline-block達は何かしらのwidthが入っているか、そのまま文字等が入っているとします。
この際に注意して欲しいのがwidth:100%の意義になります。
width:100%は親に依存します。親で何も指定してないときはその上の親を見ます、最後にはブラウザのサイズを見に行くことになります。
問題となる時はブラウザのサイズになる時です。
つまり、width値は可変的に動きます。ということは、inline-blockが落ちます。
例えば、inline-blockにwidth:200px;が指定されているとしましょう。その後、ブラウザを縮小させ、400pxより小さくします。
このようにすると、ブラウザのサイズによってwidth:100%は変化するため、inline-blockが落ちます。
上部ナビゲーション等がこの問題が発生しやすいです。
しかしながら、現在はレスポンシブデザインの考えもあるため、わざと落とすというのも手ですが。
背景画像が消える
これもよくあります。というか気づいてない人多すぎです。
個人サイト、企業サイトともに非常によくあります。忘れがちになります。
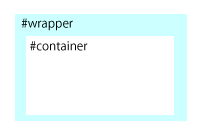
例えば、wrapperに背景画像を設定するとしましょう。
#wrapper {
width: 100%;
background-image: url("back.png");
}
#container {
width: 960px;
margin: 0px auto;
}
こんな感じですね。
先程言いましたが、width:100%は親に依存します。基本的にwrapper等は親がbody等になるためブラウザに依存します。ブラウザのサイズが400pxになっていればwidthは400pxになります。
この状態でブラウザを縮小するとどうなるでしょうか。
wrapperは100%なのでブラウザに依存します。しかし、containerは指定有りなのでスクロールバー自体は960pxまで行けます。
つまり、wrapperは100%だが、ブラウザのサイズに依存しているためスクロールバーを右に動かすと背景が消えます。
ブラウザのサイズが400pxだったらwrapperのwidthは400pxでしかありません。containerは指定有りなので960pxまではスクロールバーが動きます。
しかしwrapperは400px止まりなので背景が消えたように見えます。
対処法
対処法はmin-widthをしっかり指定することです。
min-widthは名前の通り最小のwidth値です。
指定すればそのブロックはmin-width未満になることはありません。
上の場合だと、
#wrapper {
width: 100%;
min-width: 960px;
background-image: url("back.png");
}
#container {
width: 960px;
margin: 0px auto;
}
このように指定しておけば回避出来ます。
今回なのですが、IE6以前のブラウザは対象としていません。
現状、IE6のシェアも既に6%であるため、今後は対象から外しても良いのではないかと思っています。(XPのサポートも終わるし)
もし対応するとすれば、IEの独自拡張を使えば行けます。
max-width/min-widthで指定するレイアウト|上級CSSレイアウト講座
こちらを参考にすると良いでしょう。
以上。




コメント