NodeJS最新版でチャットシステム。(2012/11/28現在)
こんにちは。ファガイです。本日は、NodeJSを使って、簡易的なチャットシステムを作ろうと思います。
今回は、expressとsocket.ioを使ったシンプルなチャットアプリケーションを作成します。私が確認する限り、express3.x系での解説がなかったようなので、記事を書いております。
今回行った内容(ソース)は、
GitHub fagai / chat
にて公開しております。
実行環境
- Windows 8(or 7)
- Node 0.8.15
Nodeのインストール
まず、公式サイトの
http://nodejs.org/download/
からダウンロードをします。私の場合は、Windows Installerの64bit。
ダウンロード後、そのファイルを実行。
このような画面が出るので、nextで進んで行けばOKです。

これでインストール終わり。
準備
まずは、nodeの勉強するためのフォルダを作っておきます。今回は、ユーザーディレクトリ内にnodeworkというフォルダを作成することにします。
主に、Nodeの操作は、Node.js command promptを使います。というかそれしか使っていません。
mkdir nodework cd nodework
最新のNodeには、npmが標準でインストールされています。npmというのは、NodeJSのパッケージ管理しているツールです。入っているか、確認しておきます。
npm -v 1.1.16
入っているようです。
では、npmのアップデートをやっておきましょう。
npm update -g
gオプションはグローバルという意味です。npmを管理しているディレクトリ内のパッケージを指します。つけない場合は、カレントディレクトリとなります。(私の場合、バージョンアップはありませんでした。)
今回はexpressと、socket.ioを使用します。
express(主は3.0.3)
npm install -g express
socket.ioは、chatフォルダにて行う必要があります。グローバルインストールもしてていいかも。
socket.io(主は0.9.11)
npm install socket.io
[email protected]がなにか出てきますが、気にしなくて大丈夫です。
chatフォルダの作成
必要なパッケージがインストールできたので、早速作りましょう。
まずは、nodeworkのフォルダに移動して・・・
express chat -tejs
とします。
install dependencies: $ cd chat && npm install
と書いてあるので、
cd chat npm install
します。
ついでに言っておくと、-tejsとしましたが、これはテンプレートエンジンです。ejsというテンプレートエンジンを今回は使用します。
起動
準備もできたので、まずは、動かしてみましょうか。
現在、chatフォルダ内だと思いますので、
node app.js
と打ってみましょう。
ファイアウォールが出てきますが、アクセスを許可するを押しましょう。
Express seerver listening on port 3000
となればOKです。
では、ブラウザでhttp://localhost:3000/にアクセスしましょう。
Welcome to Expressが表示されていれば、OKです。
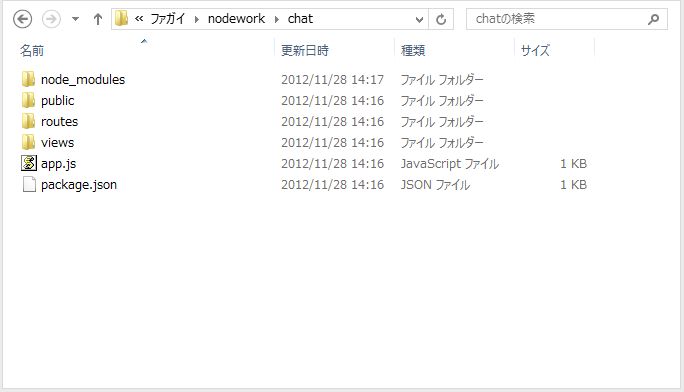
表示も確認できたので、エクスプローラにてフォルダを確認してみましょう。

解説
node_modulesフォルダ:npmでインストールされたモジュールが入っています。 publicフォルダ:公開されるフォルダ。 routesフォルダ:名前の通り。まだ自分はほとんど使ってない。 viewsフォルダ:viewです。 app.js:これがサーバーサイドのコア部分。
といったところです。package.jsonは現状では気にしなくていい。アプリケーションのバージョン管理とかでおそらく使うはず。
では、app.jsを確認してみましょうか。確認するのは、メモ帳以外なら多分OKです。というかみんなsublime textとかnodepad++とかVisualStudio2012だと思うので心配しなくてもよかったですね。(ちなみに私はsublime textでの編集です。)
“`
var express = require(‘express’)
, routes = require(‘./routes’)
, user = require(‘./routes/user’)
, http = require(‘http’)
, path = require(‘path’);
var app = express();
app.configure(function(){
app.set(‘port’, process.env.PORT || 3000);
app.set(‘views’, __dirname + ‘/views’);
app.set(‘view engine’, ‘ejs’);
app.use(express.favicon());
app.use(express.logger(‘dev’));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser(‘your secret here’));
app.use(express.session());
app.use(app.router);
app.use(express.static(path.join(__dirname, ‘public’)));
});
app.configure(‘development’, function(){
app.use(express.errorHandler());
});
app.get(‘/’, routes.index);
app.get(‘/users’, user.list);
http.createServer(app).listen(app.get(‘port’), function(){
console.log(“Express server listening on port ” + app.get(‘port’));
});
“`
はい。まあまあの行数ですかね。簡易的に説明をしていきます。
- requireはモジュールのロードです。(jsは省略できます。また、index.jsも省略できます。)
- app変数にはexpressのインスタンスが入っています。
- app.configureにて、基本的な設定を行っています。
app.configure内で、確認すべき点は、
- portの部分、(ポートの設定です。)
- viewsの部分、(viewを置く場所です。)
- view engine、(テンプレートエンジンです。)
- app.use(express.static(path.join(__dirname, ‘public’))); (公開フォルダの場所です。)
ですかね。
また、app.configure(‘development’は、開発環境用の設定です。
- app.getは、GETリクエストです。第1引数が、ルートからのパス。routes.indexは、routesが読んでいるファイルが、/routesなので、/routes/index.jsを確認してみると設定がされています。簡単に言えば、
res.renderが表示用のメソッドです。第1引数に、テンプレートのファイル名(js除く)、第2引数が、json形式でテンプレートエンジンに渡す変数を指定していきます。 - http.createServer(app)は、サーバーを立てるメソッドです。listenメソッドを使い、ポートを指定します。これがないとサーバーが動きません。
ここで、ドキュメントマニュアルを紹介しておきます。
Nodejs マニュアル&ドキュメンテーション
Socket.io wiki
express API Reference
ざくざくと紹介をしていくので、わからないときには公式マニュアルを見るとよいです。
では、まずこの状態ではsocket.ioを使うことができませんので、socket.ioを使える形にapp.jsのソースを変更します。
“`
var express = require(‘express’)
, routes = require(‘./routes’)
, user = require(‘./routes/user’)
, http = require(‘http’)
– , path = require(‘path’);
+ , path = require(‘path’)
+ , io = require(‘socket.io’);
var app = express();
+ var server = http.createServer(app);
+ var io = io.listen(server);
app.configure(function(){
app.set(‘port’, process.env.PORT || 3000);
app.set(‘views’, __dirname + ‘/views’);
app.set(‘view engine’, ‘ejs’);
app.use(express.favicon());
app.use(express.logger(‘dev’));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(express.cookieParser(‘your secret here’));
app.use(express.session());
app.use(app.router);
app.use(express.static(path.join(__dirname, ‘public’)));
});
app.configure(‘development’, function(){
app.use(express.errorHandler());
});
app.get(‘/’, routes.index);
app.get(‘/users’, user.list);
– http.createServer(app).listen(app.get(‘port’), function(){
+ server.listen(app.get(‘port’), function(){
console.log(“Express server listening on port ” + app.get(‘port’));
});
+ io.sockets.on(‘connection’, function(socket) {
+
+ });
“`
はい。このようにします。
ついでに、最後にsocket.ioの接続部分のみ書きました。
ちなみに、もっと簡易的にsocket.ioのgithubページ で説明がされています。情報が少ないため、今回はこのようなソースになります。
chatの制作
では、早速作っていきましょう。まずは、クライアント側から行ったほうが感覚をつかみやすいと思いますので、/views/index.ejsを編集します。
とりあえず、こうしましょうか。
“`
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="/javascripts/chat.js"></script>
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
</head>
<body>
<h1><%= title %></h1>
<form action="javascript:void(0);" id="comment_form">
<label>comment:
<input type="text" id="comment"><input type="submit" value="送信"></label>
</form>
<dl id="list">
</dl>
</body>
</html>
“`
もう書いてしまいましたが、socket.io.jsの読み込みと、javascriptsフォルダに追加予定のchat.jsも書いておきます。
では、クライアント側のchat.jsを書きますか。public/javascripts/内に作ります。
“`
$(function(){
var socket = io.connect(‘http://localhost/’);
//接続確認
socket.on(‘connect’,function(){
console.log(‘connected.’);
});
//メッセージを送信
$(‘#comment_form’).on(‘submit’,function(){
var msg = $(‘#comment’).val();
socket.emit(‘msg post’, msg);
//コメント欄の初期化
$(‘#comment’).val(”);
});
//メッセージを受信
socket.on(‘msg push’, function(msg){
$(‘#list’).prepend($(“
“));
});
});
“`
解説
まず、io.connectを行い、サーバーのソケットに接続をし、変数socketに代入。
socket.onを使うと、サーバーから送られてきたメッセージを取得することができます。
逆に、socket.emitを使うと、サーバーにメッセージを送信できます。
onおよび、emitの第1引数は項目のようなもので、どのonメソッドで対応するかを文字列で指定します。
あとは、サーバーサイドの部分ですね。
送信したら、サーバーで受信しなくてはいけませんからね。
先ほどのapp.jsの下の部分にこれを追加しておきましょう。
“`
io.sockets.on(‘connection’, function(socket){
socket.on(‘msg post’, function(msg) {
console.log(msg);
socket.emit(‘msg push’, msg);
socket.broadcast.emit(‘msg push’, msg);
});
});
“`
ここで出てくる、broadcast.emitは、自分以外のほかの人に送信するメソッドです。
ついでに、タイトルがまだExpressなので変えましょう。/routes/index.jsのExpressと書かれている部分をChatなどに変更すると良いです。
これで、完了です。
nodeを再起動させて、2つのブラウザでチャットができるか試してみましょう。
できましたか?現状では、チャットの保存などは行っておりません。なので、一度打った内容を再取得することはできません。あと、XSSとかも対処してませんねw
今回行った内容(ソース)は、
GitHub fagai / chat
にて公開しております。


コメント