PhalconDevToolsを使おう
こんばんは。ファガイです。
今日は、PhalconDevToolsのインストールをやっていきましょう。
PhalconDevToolsの特徴
- PhalconCommand機能
これが全てです。
PhalconCommandには以下のような物があります。- Project生成機能(基本的なプロジェクトベースを提供します。)
- Controller生成機能
- Model生成機能、Model_ALL生成機能
- migration生成機能(ここはまだ調べてませんがFuelと同様なものでしょう)
- scaffold生成機能
- WebTools機能(今回はここに重点を置きます。)
PhalconDevToolsの導入
では、導入をして行きましょう。
環境ですが、以前と同様
- CentOS 6.4
- Apache 2.2くらい
- PHP 5.4くらい
- Mysql 5.5くらい
です。
では、インストールをするためにデータを取ってきましょうか。
私は、~(/root/)にて行いました。
git clone git://github.com/phalcon/phalcon-devtools.git
取ってきたら、移動して、インストールをします。
cd phalcon-devtools . ./phalcon.sh
以下のような感じに出てればOKなはずです。
Phalcon Developer Tools Installer Make sure phalcon.sh is in the same dir as phalcon.php and that you are running this with sudo or as root. Installing Devtools... Working dir is: /root/phalcon-devtools Generating symlink... Done. Devtools installed!
ここでおかしくなった場合はsudo等で行いましょう。あくまで自分はローカル環境として行なっているので通常でrootです。
では、インストールがされたはずなので、コマンド一覧を出してみます。
# phalcon commands Phalcon DevTools (1.2.1) Available commands: commands (alias of: list, enumerate) controller (alias of: create-controller) model (alias of: create-model) all-models (alias of: create-all-models) project (alias of: create-project) scaffold migration webtools
と、こんな感じでコマンド一覧がでてきます。
では移動して使ってみましょう。
# cd /var/www/html # phalcon create-project test_phalcon
すぐに作成がされるかと思います。
プロジェクトを作成すると以下のような状態になります。
test_phalcon
├── app
│ ├── cache・・・・・・・・・・・・・・・キャッシュフォルダ
│ ├── config・・・・・・・・・・・・・・設定フォルダ
│ ├── controllers・・・・・・・・コントローラ
│ ├── models・・・・・・・・・・・・・・モデル
│ └── views・・・・・・・・・・・・・・・ビュー
├── index.html
└── public
├── css
├── files
├── img
├── index.php
├── js
└── temp
プロジェクト自体の初期状態を作ることができました。
なのですが、この状態では肝心のWebToolsが使えません。
で、公式の動画では
# phalcon create-project test_phalcon --enable-webtools
このように最初にprojectを作る際に行っておけばwebtoolsが使えるのですが、先にプロジェクトを作ってしまった俺は・・・・。
っとなったわけで。コマンド見てもよく分からないし、とりあえずがさごそとコマンドを打ちまくった。
そして自分は確認した。
# phalcon webtools enable --directory=ディレクトリのPATH Phalcon DevTools (1.2.1) Success: Webtools successfully enabled
これをやったらwebtoolsが入った。やったー!
因みに、ディレクトリのパスなんですが、何も指定しない場合はrootになってしまうので自分は絶対パスで指定してます。
アクセス
では、アクセスしてみましょうか。
・・・
Volt directory can't be written
ああ、書き込み制限ね。パーミッションか。どうせcacheとかでしょ。っと思ったので
appディレクトリ内のcacheに対してパーミッションをセット
app]# chmod -R 777 cache
アクセスしてみる。(私は仮想環境でやっていますので、各人変えて下さい)
私の場合はhttp://192.168.111.60/test_phalcon/でアクセスしました。
画像のように、Congratulations!が表示されればOK。
そして肝心のWebToolsにアクセスしてみる。
先程のアドレスにwebtools.phpを付けるだけでアクセスが出来ます。
で。
アクセス出来た人はlocalhostでやってる方でしょう。
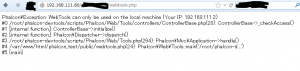
自分みたいにipを切り分けてるとエラーになります。
エラーに書いてあるとおり、Controller_Baseの_checkAccessというメソッドが問題になっているよう。
で、それがどこにあるかというと、自分と同じようにしていたならば
以下にあります。
/root/phalcon-devtools/scripts/Phalcon/Web/Tools/controllers
ControllerBase.php(わざと改行させてます)
....
protected function _checkAccess()
{
if (isset($_SERVER['REMOTE_ADDR']) &&
($_SERVER['REMOTE_ADDR']=='127.0.0.1' ||
$_SERVER['REMOTE_ADDR'] == '192.168.111.3' ||
$_SERVER['REMOTE_ADDR'] == '::1')) {
return false;
} else {
throw new Phalcon\Exception('WebTools can only be used on the local machine (Your IP: ' . $_SERVER['REMOTE_ADDR'] . ')');
}
}
....
とりあえず応急処置と言いますか、こういうのはconfigでwhitelistを作っておくようなものじゃないかと思ってたりしてますが一旦はこのように自身のIPをセットしましょう。
これでOK。再度アクセスします。
以下の様に出てれば大丈夫です。
modelに飛べないと思うのですが、modelはapp/config/config.phpの方でDBの設定をしておかないと確認出来ないので注意。
まとめ
今回はdevtoolをインストールし、webtoolsを使用できるようにする所までをチュートリアルっぽくしました。
まとめとしては、
- 超便利そう
- phalcon commandはまだ良くわかってない
- 書くの疲れた・・・。
ではではー。





コメント