こんばんは。ファガイです。
今日は会社でやっていたブランチフローに関して書いていきたいなと思います。
想定読者
Git-FlowやGitHub-Flowをなんとなくでもわかってること
GitHub-Flowを緩めに導入するとは
よくある話ですが、会社によっては機能を開発したときにエンジニアチェック以外にエンジニア外のプロダクトオーナーなどの人がチェックしてから本番に反映するようなことがあります。
Git-Flowではその問題をDevelopブランチで見てもらったあとにreleaseブランチを切って対応する感じにできます。
ただ、GitHub-Flowの場合、masterとほかはトピックブランチであるため上記のようなチェックができなかったりします。(会社によってはできるようにCIなどを設計しているかもしれません)
なぜGitHub-Flowにしたいのか
リリースを細かい単位でスピード感を持ってやりたいからです。
Git-Flowの場合、どうしてもreleaseブランチを切る工程があるため時間がかかるかつ、他の機能のチェックが終わってないとreleaseブランチを切ることができずにどんどんリリースがずれていってしまいます。
どうやって対応するか
masterと他にstagingブランチといったブランチを設けて対応できるようにします。
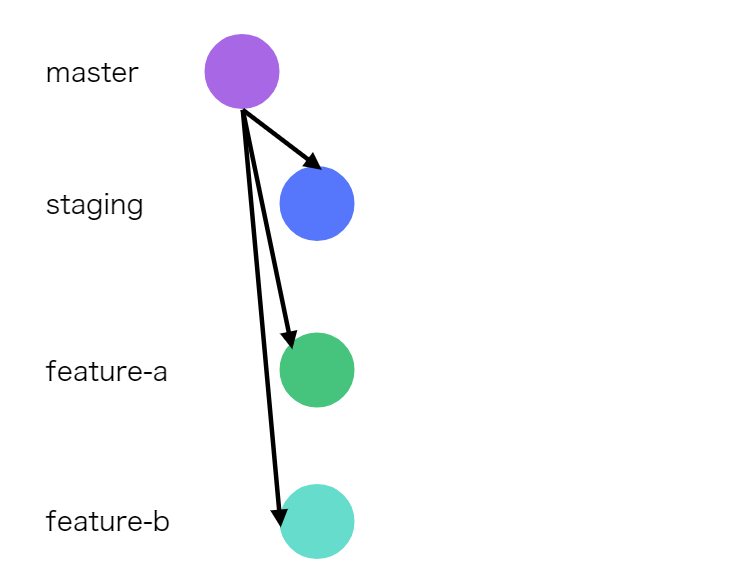
1.重要な最初
基本として、GitHub-Flowに合わせるのでmasterからブランチを切ります。

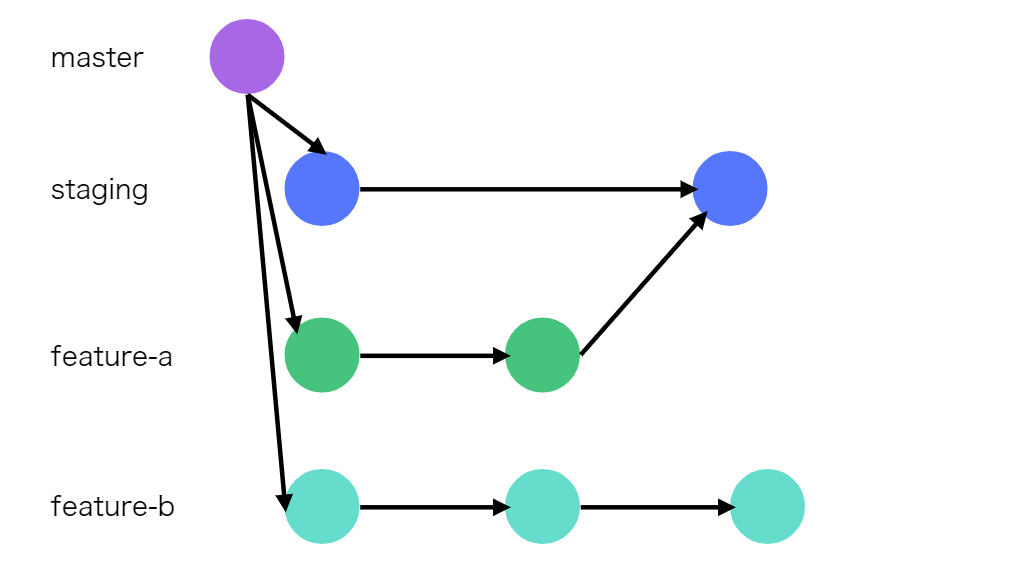
作業が追えたらstagingにマージする
作業が終わったら、まずはstagingブランチにマージしてチェックをしてもらいます。

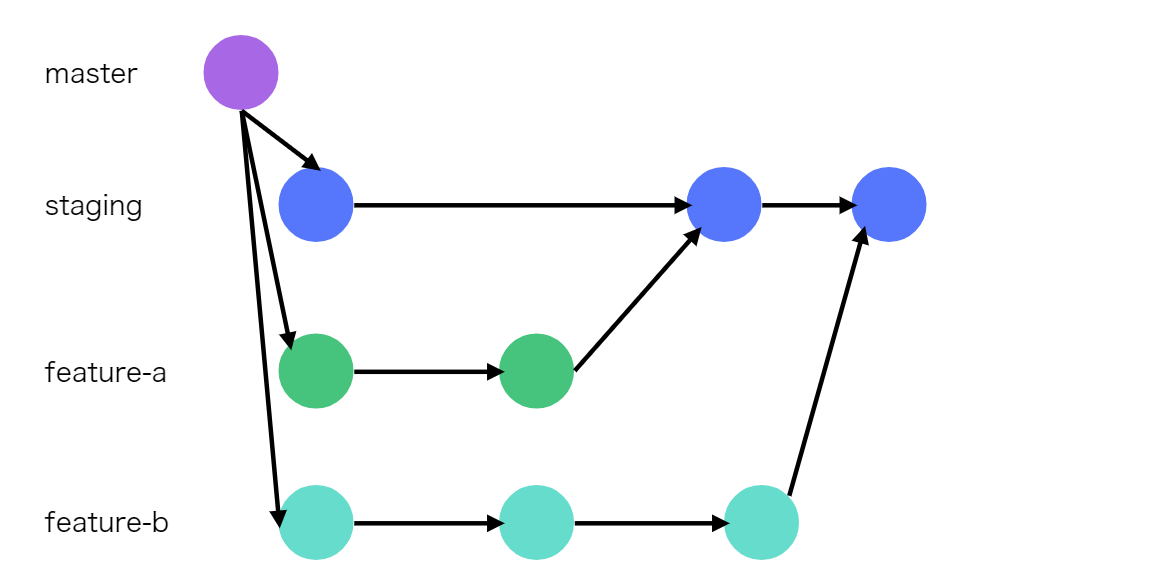
ほかも同様に作業する
この時点ではGit-Flowとほぼ変わりませんね。

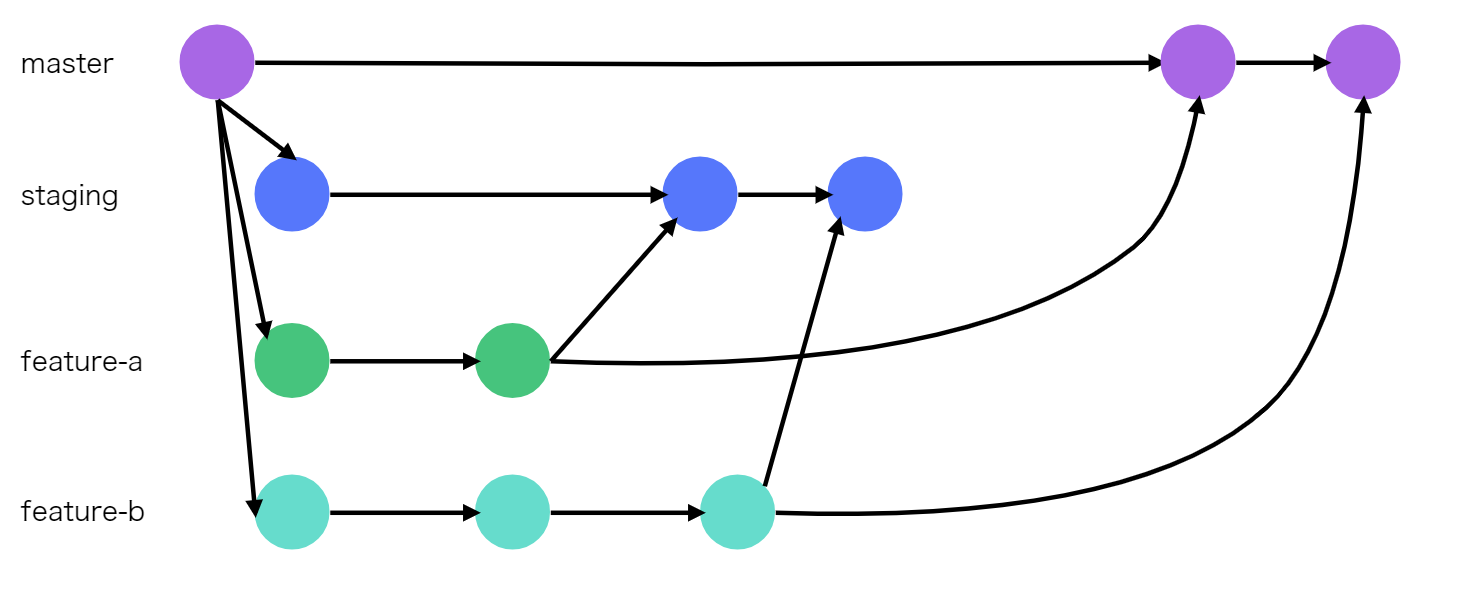
staging→masterをせず、featureをmasterにマージする
一番肝となるのはここです。

git-flowの場合だとstagingからreleaseを切ってmasterに入れますが、GitHub-Flowであるのでfeatureからmasterに入れます。
このようなフローを取ることによって、feature-aとfeature-bを同時にリリースしなくて良いことになります。
結果、できたものから順に本番にリリースしていくことが可能です。
この方式のメリット
- 基本はGitHub-Flowであるため単体リリースできる
- チェックを非エンジニアの第3者がやる場合でもスピード感を失いにくい
といったメリットがあると思います。
デメリット
- featureはstagingとmaster両方にマージが必要になるのでPRが2つになってしまう
- composer.lockなどのファイルをいじった場合、stagingがコンフリクトしてしまう可能性がある(結果、その対応はあとに回ってしまう)
以上のようなデメリットがあると思います。
話題として出てきた話
masterでタグを切ったらリリースでいいのでは?
この場合だと結局git-flowと同じ結果になってしまうと思います。個別にリリースをしていく場合は有効ではないと感じます。
追記(2024-03-05)
たまにこの記事が見られてたので追記しておくと、stagingにマージするときはPRがコンフリクトした場合はローカルで手動マージしてコンフリクトを解決するというのが良さそうだと現状の現場で感じてます。
なぜ手動マージかというと、GitHub上でコンフリクトを解決しようとするとマージ先のブランチを取り込もうとするので、featureブランチにマージ先の内容が入ってしまうんですよね。
手動マージの場合だと、featureブランチには変更を加えずにマージ時のコンフリクトとなるのでマージ先のコミットでの解決になるわけですね。
最後に
この方式は定期リリースをやらなくて済むのでリモートワークなどに向いてるなと感じます。
ではでは


コメント